Header、Button、List元件完成後,我們在根元件App.js依序引入使用,
todoList所有的資料處理都需要在App.js中執行,最後用props分別將要顯示的資料傳入各元件中。

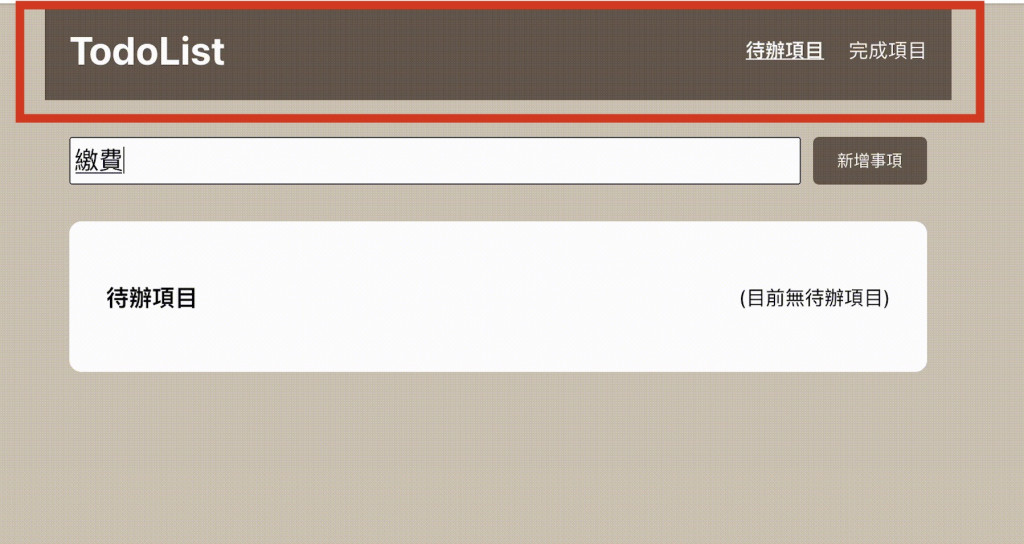
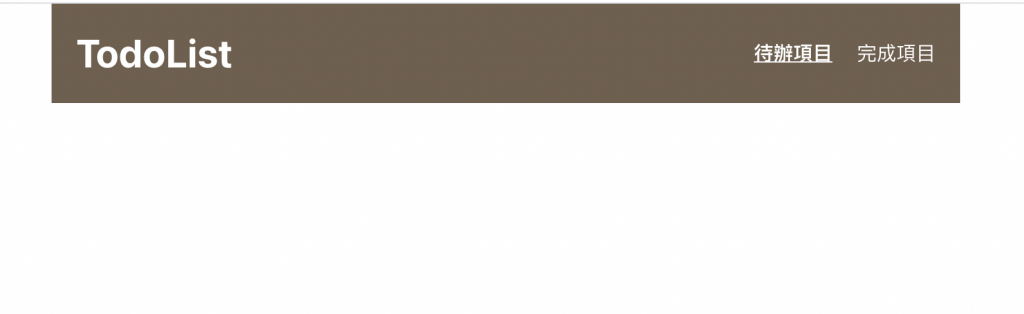
App.js 引入Header元件
//App.js
import React from 'react';
import './App.scss';
import Header from './components/Header';
/*元件App*/
function App() {
return (
<div className="App">
<Header />
</div>
)
}
export default App;


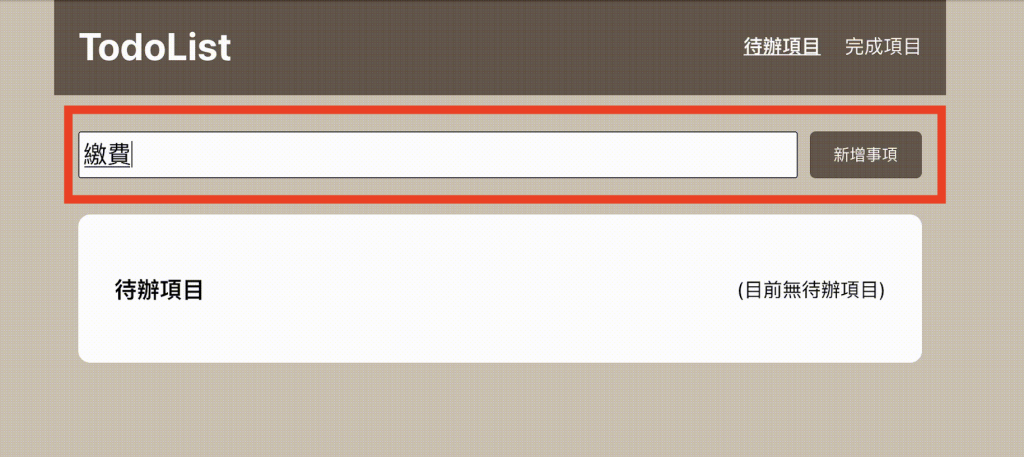
新增待辦事項的input因為我不想將處理資料的函式和元件分成兩個檔案,
所以直接寫在App.js裡。
1.Input元件內會用到Button元件,記得將Button元件引入。
2.接著引入以下方法:
3.為了顯示畫面先設立假的待辦資料
import React, { useRef, useState } from 'react';
import './App.scss';
import Header from './components/Header';
import Button from './components/Button';
//假資料格式
const fakeList =[
{key:1,content:'買牛奶',done:false},
{key:2,content:'繳費',done:true}
]
/*元件App*/
function App() {
//儲存資料內容
const [todoList, setTodoList] = useState(fakeList)
/*建立輸入元件input*/
function Input(prop) {
//預設useRef
const inputVal = useRef(null)
//=========將取得的值存入State的函式 開始=========
function getInputValue() {
//通過useRef取得input的值
const value = inputVal.current.value
//input裡是空的,不要儲存資料
if (inputVal.current.value === '') return
//存入state裡
else {
setTodoList([...todoList,
{ key: Date.now(), content: value, done: false }
])
//存入後清空input
inputVal.current.value = ''
}
}
//=========將取得的值存入State的函式 結束=========
return (
<div className="input flex" >
<input type="text" ref={inputVal} />
<div onClick={() => getInputValue()}>
<Button content="新增事項" />
</div>
</div>
);
}
/*輸入元件input 結束*/
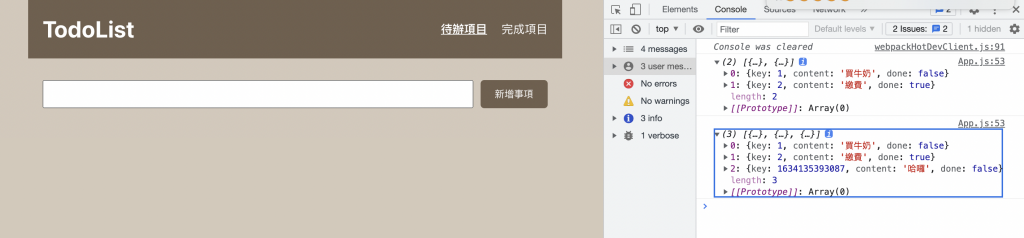
//測試State
consoloe.log(todoList)
//把App元件頁面結構建立出來
return (
<div className="App">
<Header />
<div className="container">
<Input />
<div className="list-wrapper">
</div>
</div>
</div>
)
}
export default App;
//共用樣式...
//App元件部分樣式
html{
background-color: rgb(212, 201, 186);
}
//App.js 置中
.App {
width: 100vw;
margin-inline:auto ;
}
.container{
margin-inline: auto;
width: 700px;
.list-wrapper{
margin-top: 30px;
}
}
.center{
align-items: center;
}
.input{
input{
margin-right: 10px;
font-size: 20px;
outline:none;
width: 600px;
}
}
.wrap{
flex-direction: column;
}
//Header樣式...
//Button 樣式...
//list 樣式...
這邊樣式都是參考,可以照自己喜歡的設計去排版

可以新增資料了
